Bluetooth-Schalter
Aufgabe
Zusätzlich zur vorherigen Schaltung soll, wenn am Smartphone ein Schalter geschlossen wird, eine weiße LED leuchten.
Es wird also das Einlesen eines digitalen Schalters oder eines digitalen Sensors simuliert.
Aufbau der Schaltung | Material
|
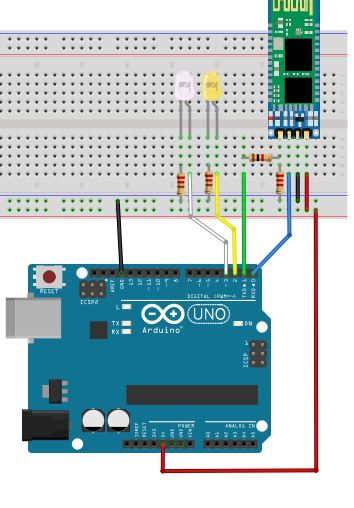
Aufbau der Schaltung
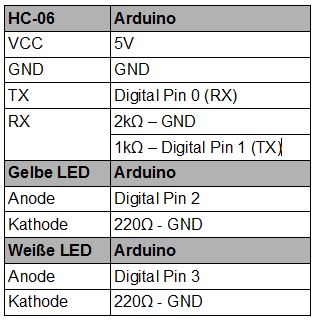
Zur vorherigen Schaltung kommt noch eine weiße Leuchtdiode und ein 220Ω Widerstand, die an Pin 3 angeschlossen werden.
Bluetooth Electronics-Panel
Mit der App "Bluetooth Electronics" wird das Panel aus der vorherigen Schaltung um einen beliebigen Schalter erweitert werden.
Der Schalter solle folgende Eigenschaften haben, die im blauen Feld rechts unten eingestellt werden:
- Wenn der Schalter geschlossen wird, soll der Buchstabe 'A' an den Arduino gesendet werden.
- Wenn der Schalter geöffnet wird, soll der Buchstabe 'a' an den Arduino gesendet werden.
Weil dieses Panel in den folgenden Übungen erweitert wird, ist es ratsam, auch den Schalter zu beschriften:

Der Arduino-Sketch
Zum vorherigen Sketch werden folgende Änderungen eingefügt:
- Die Pins, an denen die LEDs angeschlossen sind, erhalten einen Namen: So ist heißt Pin 2 GELBE_LED und Pin 3 jetzt WEISSE_LED. Dies wird vor dem Setup deklariert.
- Im Setup Teil werden die LEDs zunächst ausgeschaltet (LOW).
- im Loop Teil kommen noch zwei if... Abfragen hinzu. Es wird abgefragt ob die Variable BLUETOOTH den Wert 'A' hat und danach ob sie den Wert 'a' hat.
- Damit es übersichtlich bleibt, ist alles neu eingefügte rot eingefärbt
| char BLUETOOTH; // Werte die vom Smartphone empfangen werden
int GELBE_LED = 2; // Jeder Pin, an den eine LED angeschlossen ist erhält einen Namen
void setup()
}
void loop() delay(20); } |
Während des Hochladens m u s s das HC-06 Modul ausgesteckt werden, sonst klappt das Hochladen nicht!!!
Wenn das Hochladen geklappt hat, dann verbindest Du die App "Bluetooth Electronics" mit dem Arduino und berührst im Hauptfenster "RUN". Das angewählte, blau hinterlegte Panel wird gestartet, zusätzlich zur gelben LED kann man die weiße LED dauerhaft einschalten.